
얼마 전 제가 운영하고 있는 티스토리 계정에 애드센스 일치하는 콘테츠 광고를 넣을 수 적용해 보았습니다.
일치하는 콘텐츠 승인기준은 아래 글에 잘 정리해 두었습니다.
애드센스 광고 일치하는 콘텐츠 승인 기준
저는 현재 애드센스 광고 승인을 받은 티스토리 계정을 4개 가지고 있는데 그중 1개의 계정에 일치하는 광고콘텐츠 승인을 받았어요. 애드센스 광고 일치하는 콘텐츠란? 일치하는 콘테츠가 뭐냐
cssdesigner.tistory.com
티스토리에서 구글 애드센스 연결전에는 플러그인으로 넣을 수 있었는데 이제는 html 편집에서 직접 넣어야 합니다.
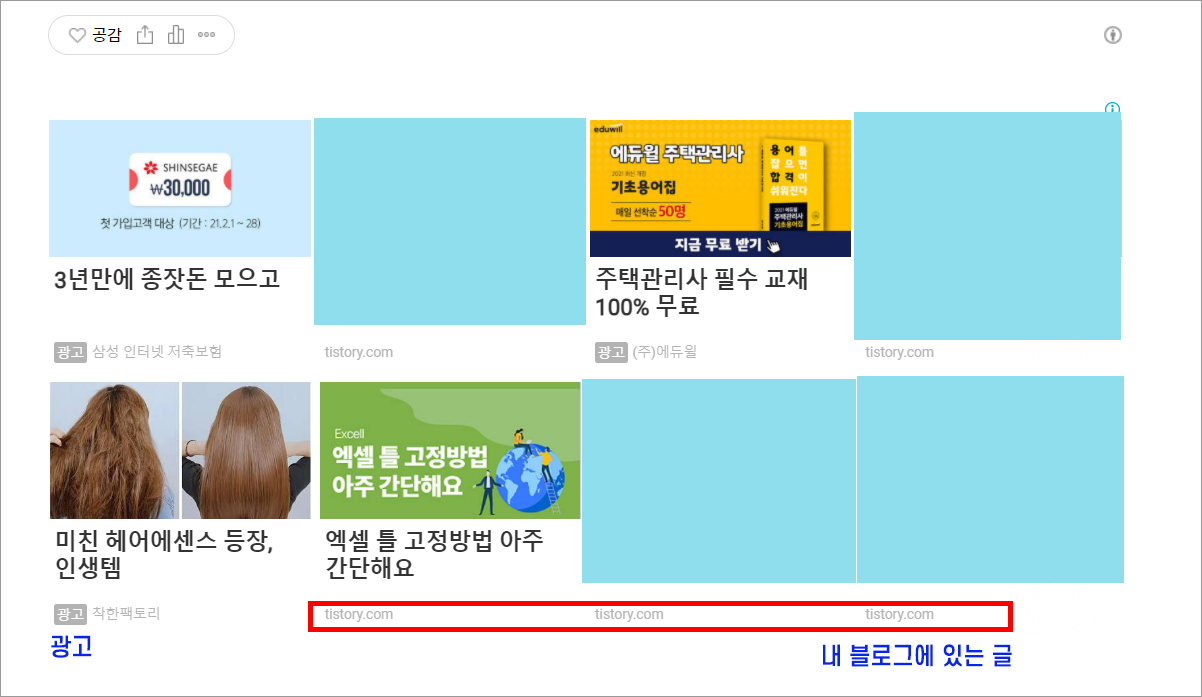
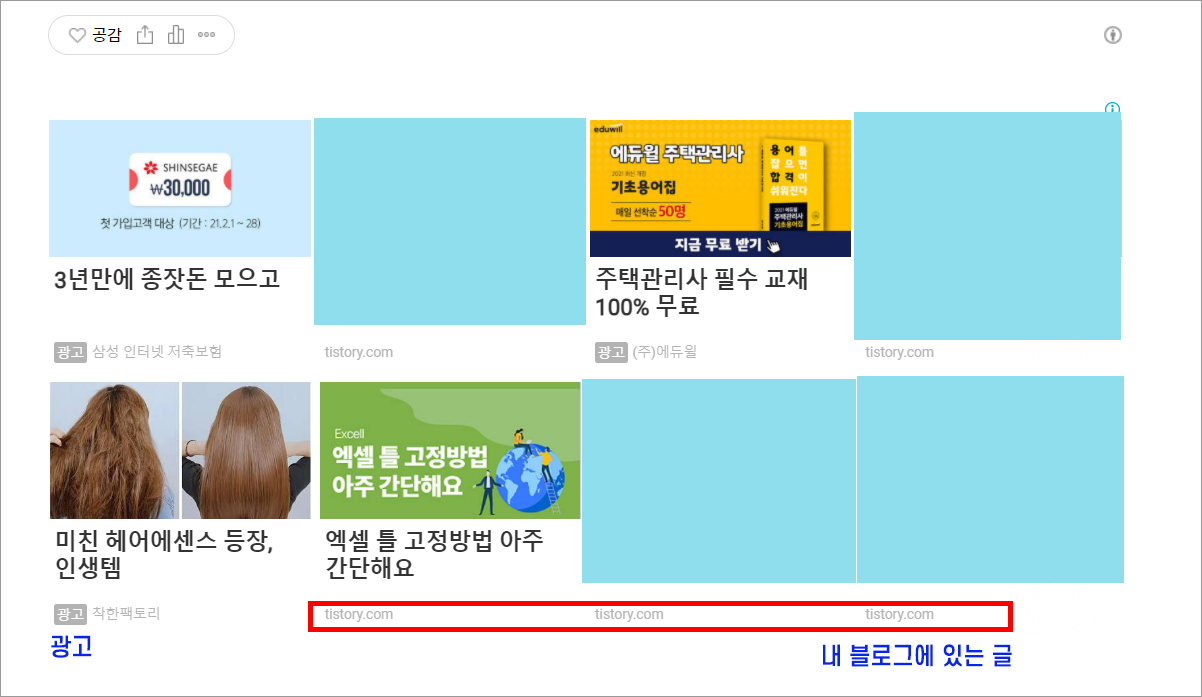
일치하는 콘텐츠는 맨 하단에 글이 끝나는 공감 부분에 많이 넣으시더라고요. 아마 그게 효과가 좋으니까 하단에 넣으시는 거라 생각하며 저 역시 하단에 넣었습니다.
애드센스 일치하는 콘텐츠 공감 아랫 부분에 넣는 방법과 태그 아래 넣는 2가지 방법을 정리해 보겠습니다.
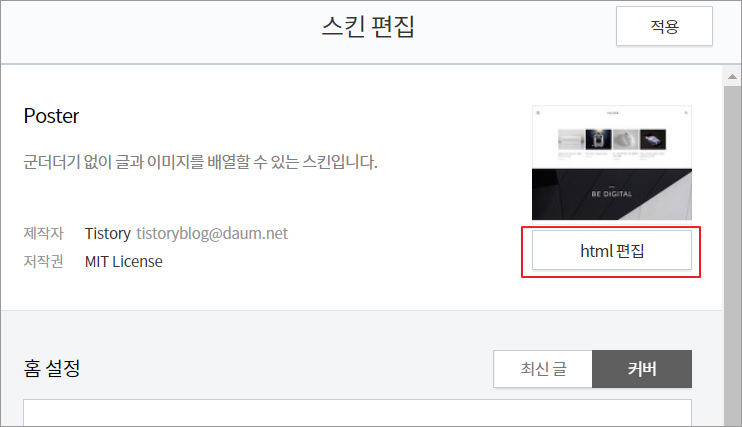
스킨은 Poster 기준으로 설명드리겠습니다.
애드센스 광고 일치하는 콘텐츠 공감 아래 넣는 방법

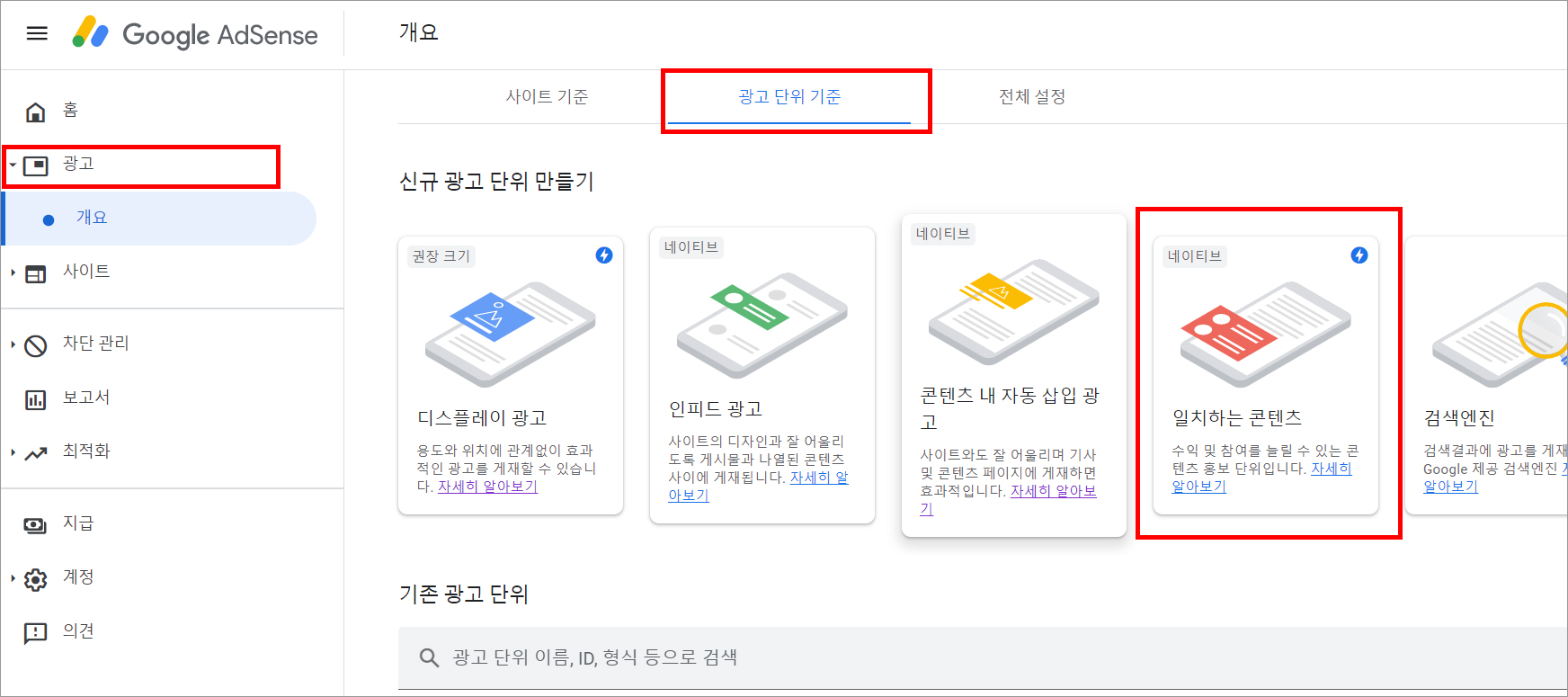
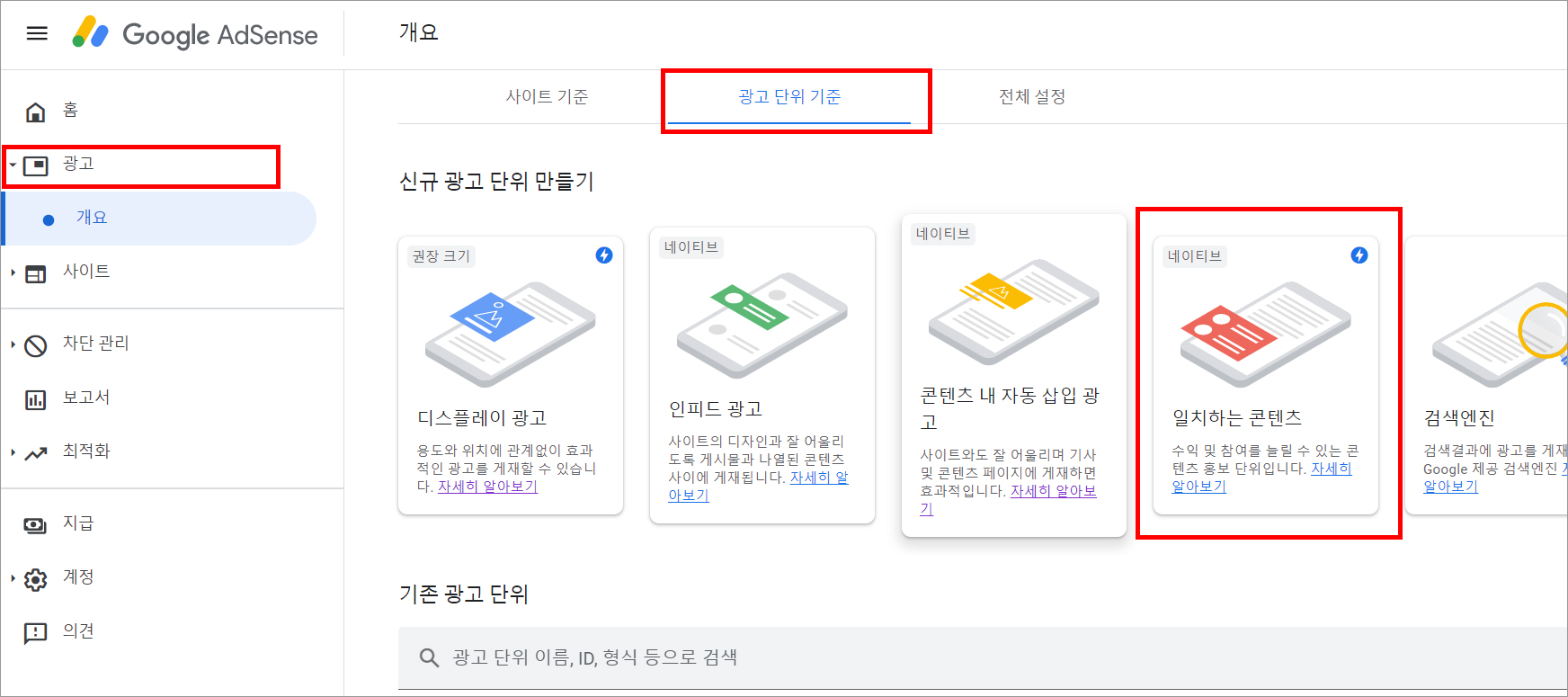
일치하는 콘텐츠 소스는 광고 > 광고단위 기준 > 일치하는 콘텐츠에서 만들어 주셔야 합니다.




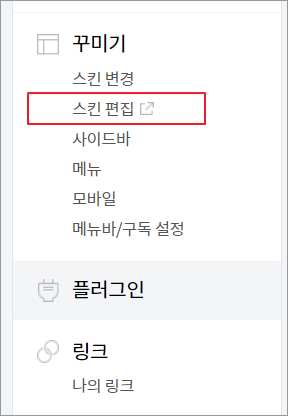
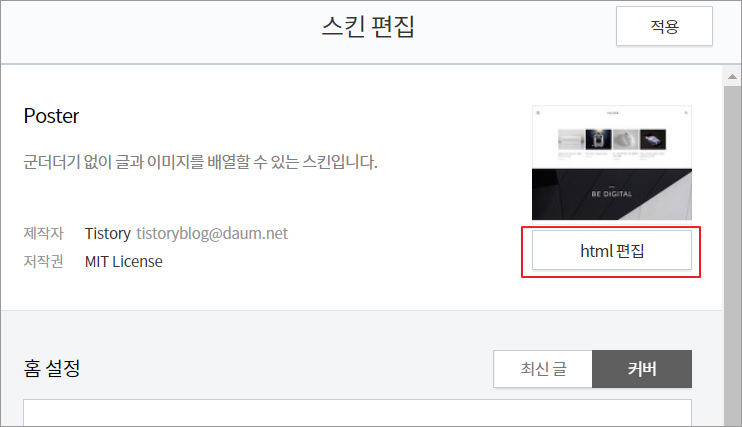
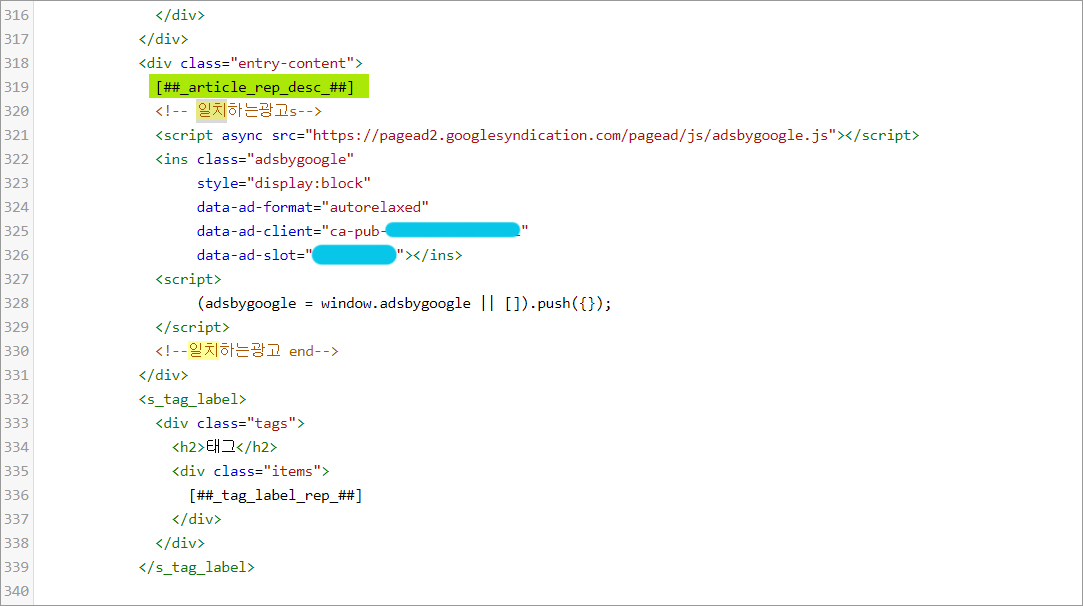
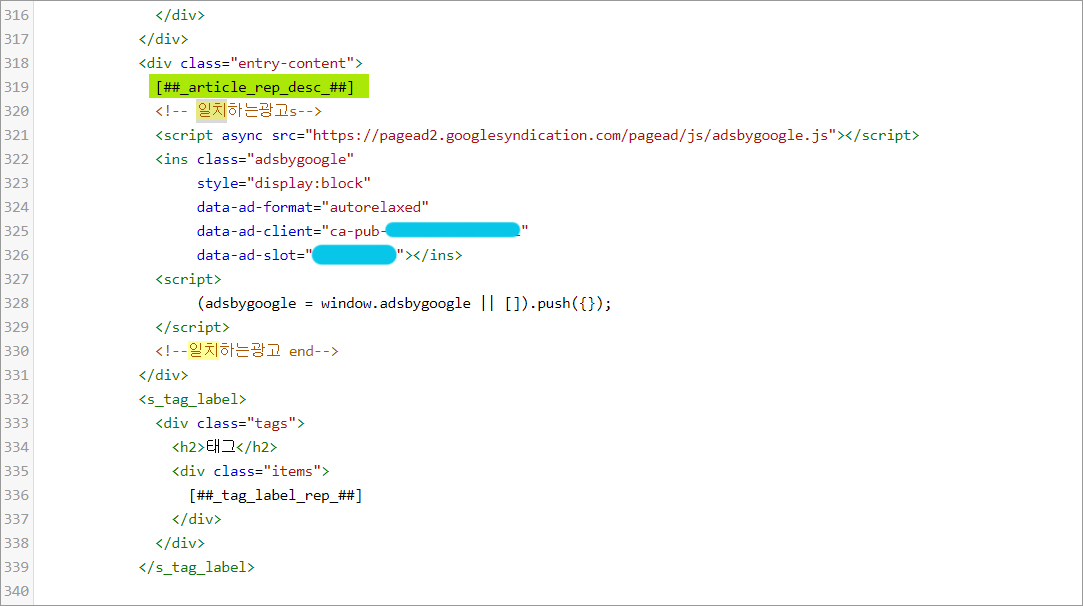
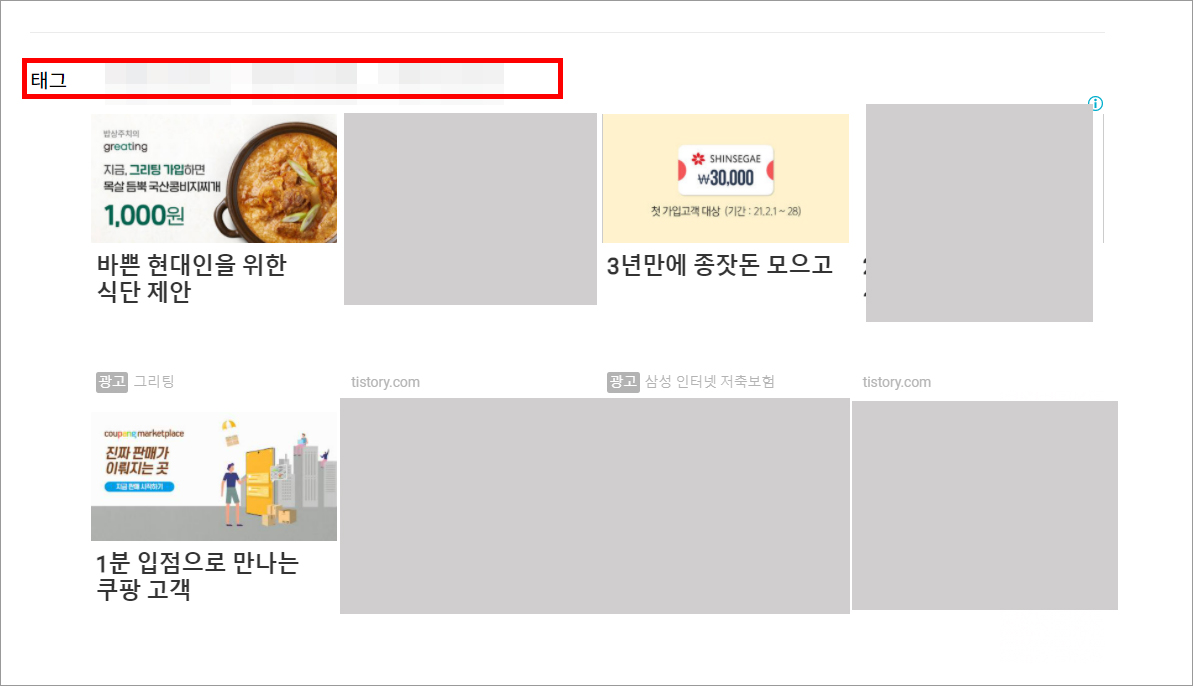
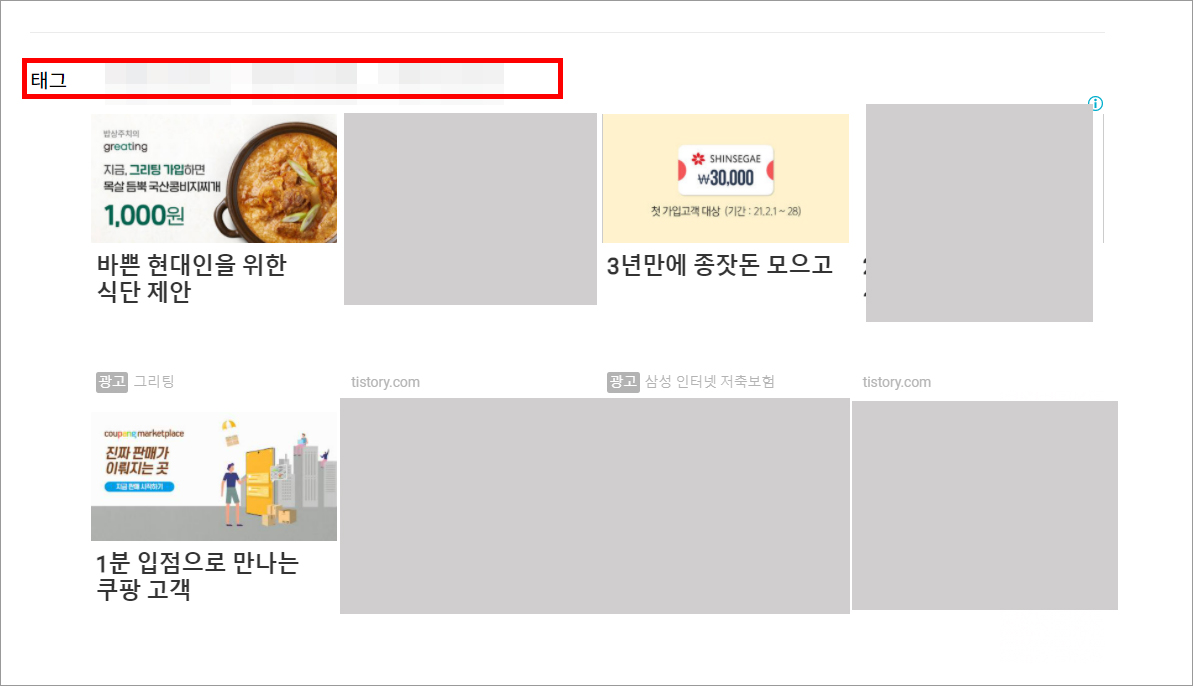
위 이미지처럼 공감 아래에 일치하는 콘텐츠가 보이기 원하신다면 스킨편집 > html 편집에서
<div class="entry-content"> 얼마 전 제가 운영하고 있는 티스토리 계정에 애드센스 일치하는 콘테츠 광고를 넣을 수 적용해 보았습니다. 일치하는 콘텐츠 승인기준은 아래 글에 잘 정리해 두었습니다. 애드센스 광고 일치하는 콘텐츠 승인 기준 저는 현재 애드센스 광고 승인을 받은 티스토리 계정을 4개 가지고 있는데 그중 1개의 계정에 일치하는 광고콘텐츠 승인을 받았어요. 애드센스 광고 일치하는 콘텐츠란? 일치하는 콘테츠가 뭐냐 cssdesigner.tistory.com 티스토리에서 구글 애드센스 연결전에는 플러그인으로 넣을 수 있었는데 이제는 html 편집에서 직접 넣어야 합니다. 일치하는 콘텐츠는 맨 하단에 글이 끝나는 공감 부분에 많이 넣으시더라고요. 아마 그게 효과가 좋으니까 하단에 넣으시는 거라 생각하며 저 역시 하단에 넣었습니다. 애드센스 일치하는 콘텐츠 공감 아랫 부분에 넣는 방법과 태그 아래 넣는 2가지 방법을 정리해 보겠습니다. 스킨은 Poster 기준으로 설명드리겠습니다. 일치하는 콘텐츠 소스는 광고 > 광고단위 기준 > 일치하는 콘텐츠에서 만들어 주셔야 합니다. 위 이미지처럼 공감 아래에 일치하는 콘텐츠가 보이기 원하신다면 스킨편집 > html 편집에서 <div class="entry-content"> 일치하는 콘텐츠 소스 를 넣어주시면 됩니다. 태그 아래에 일치하는 콘텐츠가 보이기 원하신다면 스킨편집 > html 편집에서
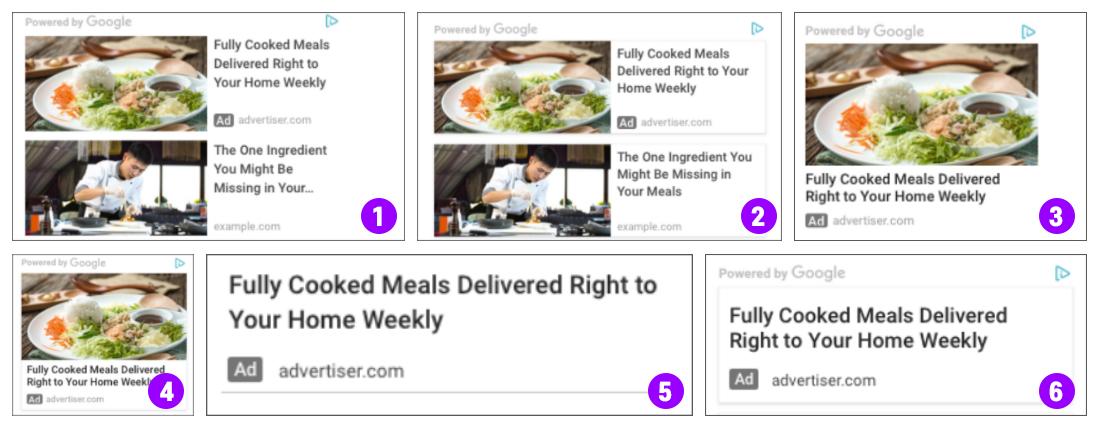
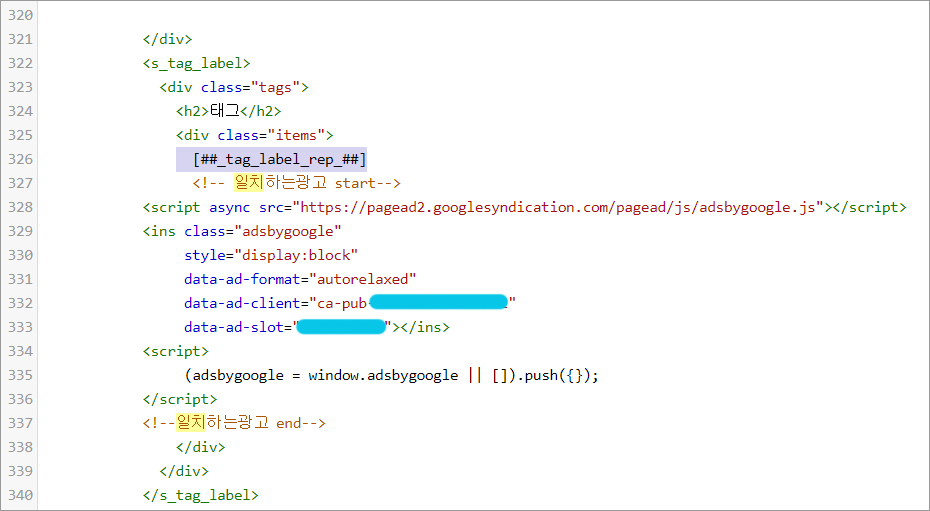
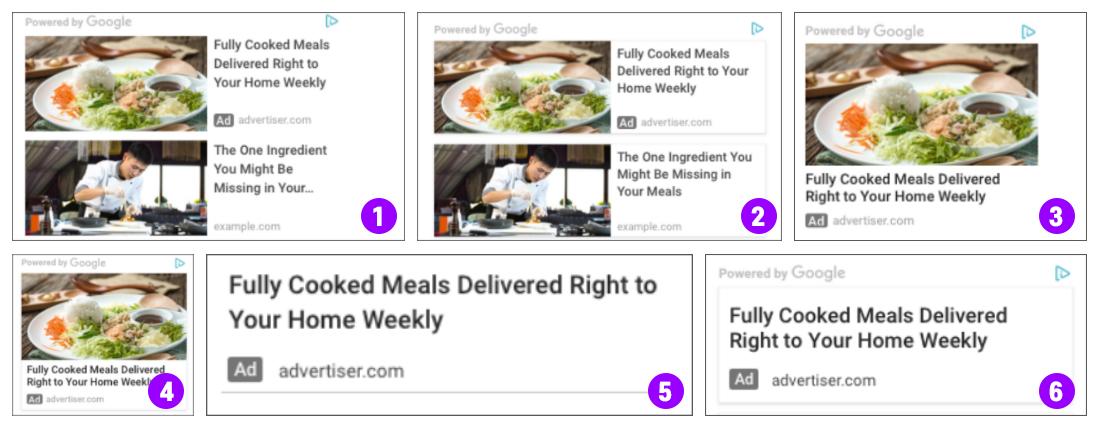
일치하는 콘텐츠 소스 를 넣어주시면 됩니다. ▣ 이미지와 텍스트 나란히 표시 (1번이미지 참고) data-ad-slot="1234567890" 아랫줄에 data-matched-content-ui-type="image_sidebyside" 추가해 줍니다. ▣ 카드와 함께 이미지 및 텍스트 나란히 표시 (2번이미지 참고) data-matched-content-ui-type="image_sidebyside" ▣텍스트 위에 이미지 표시 (3번이미지 참고) data-matched-content-ui-type="image_stacked" ▣카드와 함께 텍스트 위에 이미지 표시 (4번이미지 참고) data-matched-content-ui-type="image_card_stacked" ▣텍스트만 표시 (5번이미지 참고) data-matched-content-ui-type="text" ▣ 카드와 함께 텍스트만 표시 (6번이미지 참고) data-matched-content-ui-type="text_card" ▣ 4x1(모바일 및 데스크톱) 행 4개와 열 1개를 사용해 일치하는 콘텐츠 단위를 생성 data-ad-slot="1234567890" 아랫줄에 아래 소스 2개를 추가해 줍니다. data-matched-content-rows-num="4" ▣ 2x2(모바일 및 데스크톱) 행 2개와 열 2개를 사용해 일치하는 콘텐츠 단위를 생성 data-matched-content-rows-num="2" ▣ 3x3(모바일 및 데스크톱) 행 3개와 열 3개를 사용해 일치하는 콘텐츠 단위를 생성 data-matched-content-rows-num="3" ▣ 반응형 사이트용 4x1(모바일) 및 2x2(데스크톱) 모바일에서 4x1 그리드와 데스크톱에서 2x2 그리드로 일치하는 콘텐츠 단위를 생성하는 방법을 보여 줍니다. 반응형 사이트가 있으면 이 설정을 사용하는 것이 좋습니다. data-matched-content-rows-num="4,2" 애드센스 광고 일치하는 콘텐츠를 공감과 태그 아래 넣는 방법과 레이아웃 변경, 열과 행의 수 변경하는 방법을 정리해 보았는데요 적용하시는데 도움이 되셨으면 좋겠습니다.

애드센스 광고 일치하는 콘텐츠 공감 아래 넣는 방법





애드센스 광고 일치하는 콘텐츠 태그 아래 넣는 방법


일치하는 콘텐츠 단위의 레이아웃 변경하기

일치하는 콘텐츠 단위의 행과 열의 수 지정하기
data-matched-content-columns-num="1"
data-matched-content-columns-num="2"
data-matched-content-columns-num="3"
data-matched-content-columns-num="1,2"
일치하는 콘텐츠 소스
를 넣어주시면 됩니다.
애드센스 광고 일치하는 콘텐츠 태그 아래 넣는 방법


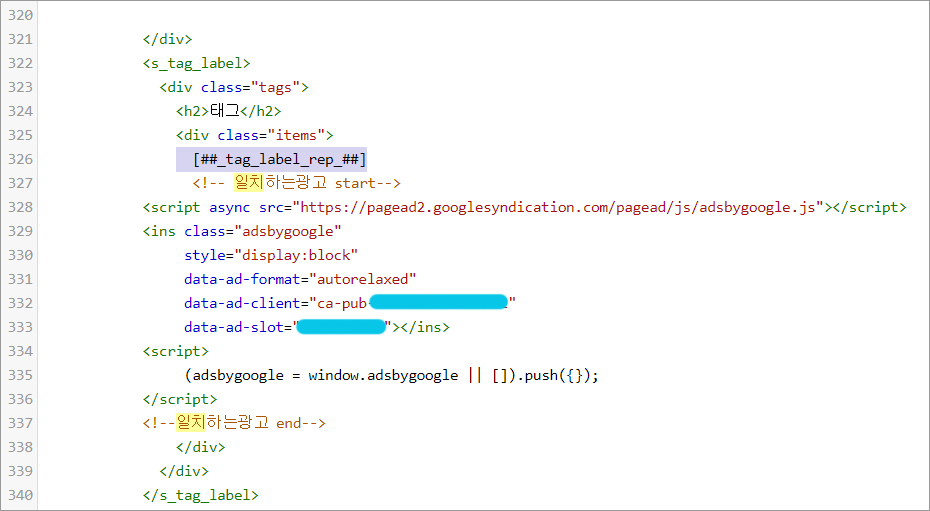
태그 아래에 일치하는 콘텐츠가 보이기 원하신다면 스킨편집 > html 편집에서
일치하는 콘텐츠 소스
를 넣어주시면 됩니다.
일치하는 콘텐츠 단위의 레이아웃 변경하기

▣ 이미지와 텍스트 나란히 표시 (1번이미지 참고)
data-ad-slot="1234567890" 아랫줄에
data-matched-content-ui-type="image_sidebyside" 추가해 줍니다.
▣ 카드와 함께 이미지 및 텍스트 나란히 표시 (2번이미지 참고)
data-matched-content-ui-type="image_sidebyside"
▣텍스트 위에 이미지 표시 (3번이미지 참고)
data-matched-content-ui-type="image_stacked"
▣카드와 함께 텍스트 위에 이미지 표시 (4번이미지 참고)
data-matched-content-ui-type="image_card_stacked"
▣텍스트만 표시 (5번이미지 참고)
data-matched-content-ui-type="text"
▣ 카드와 함께 텍스트만 표시 (6번이미지 참고)
data-matched-content-ui-type="text_card"
일치하는 콘텐츠 단위의 행과 열의 수 지정하기
▣ 4x1(모바일 및 데스크톱) 행 4개와 열 1개를 사용해 일치하는 콘텐츠 단위를 생성
data-ad-slot="1234567890" 아랫줄에 아래 소스 2개를 추가해 줍니다.
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
▣ 2x2(모바일 및 데스크톱) 행 2개와 열 2개를 사용해 일치하는 콘텐츠 단위를 생성
data-matched-content-rows-num="2"
data-matched-content-columns-num="2"
▣ 3x3(모바일 및 데스크톱) 행 3개와 열 3개를 사용해 일치하는 콘텐츠 단위를 생성
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
▣ 반응형 사이트용 4x1(모바일) 및 2x2(데스크톱)
모바일에서 4x1 그리드와 데스크톱에서 2x2 그리드로 일치하는 콘텐츠 단위를 생성하는 방법을 보여 줍니다. 반응형 사이트가 있으면 이 설정을 사용하는 것이 좋습니다.
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
애드센스 광고 일치하는 콘텐츠를 공감과 태그 아래 넣는 방법과 레이아웃 변경, 열과 행의 수 변경하는 방법을 정리해 보았는데요 적용하시는데 도움이 되셨으면 좋겠습니다.
'마케팅 & 블로그 study' 카테고리의 다른 글
| 구글 애드센스 티스토리 무효 트래픽 ip추적하기 (10) | 2021.02.24 |
|---|---|
| 티스토리 블로그 IP 차단하기 (구글 애드센스 무효클릭) (0) | 2021.02.20 |
| 애드센스 광고 일치하는 콘텐츠 승인 기준 (0) | 2021.02.17 |
| 애드센스 페이지별 수익 확인 하는 법 (구글애널리틱스) (8) | 2021.01.20 |
| 티스토리 로딩이미지 소스 추가하는 법. 소스&이미지 첨부 (11) | 2021.01.12 |




