티스토리에 애드센스 광고를 게재하면서 광고 때문에 포스팅 내용이 늦게 나오는 경험 있지 않으셨나요?
사용자가 원하는 내용을 검색해서 들어왔는데 보고 싶은 내용이 늦게 뜬다면 사이트에 계속 있고 싶지 않을 거예요.
그럼 자연스럽게 사이트 밖으로 나오면서 이탈률이 높아질 수밖에 없죠.
이런 식의 이탈률을 줄이는 방법으로 로딩 이미지 사용하는 것을 추천드려요.
포스팅 내용이 나올 때까지 움직이는 이미지가 보임으로 지루함을 줄이고 이탈률도 줄일 수 있어요.
유료 스킨에는 종종 이런 로딩이미지를 보았는데 무료 스킨에도 적용하는 법을 알게되어 공유합니다.


티스토리 로딩이미지 만드는 법
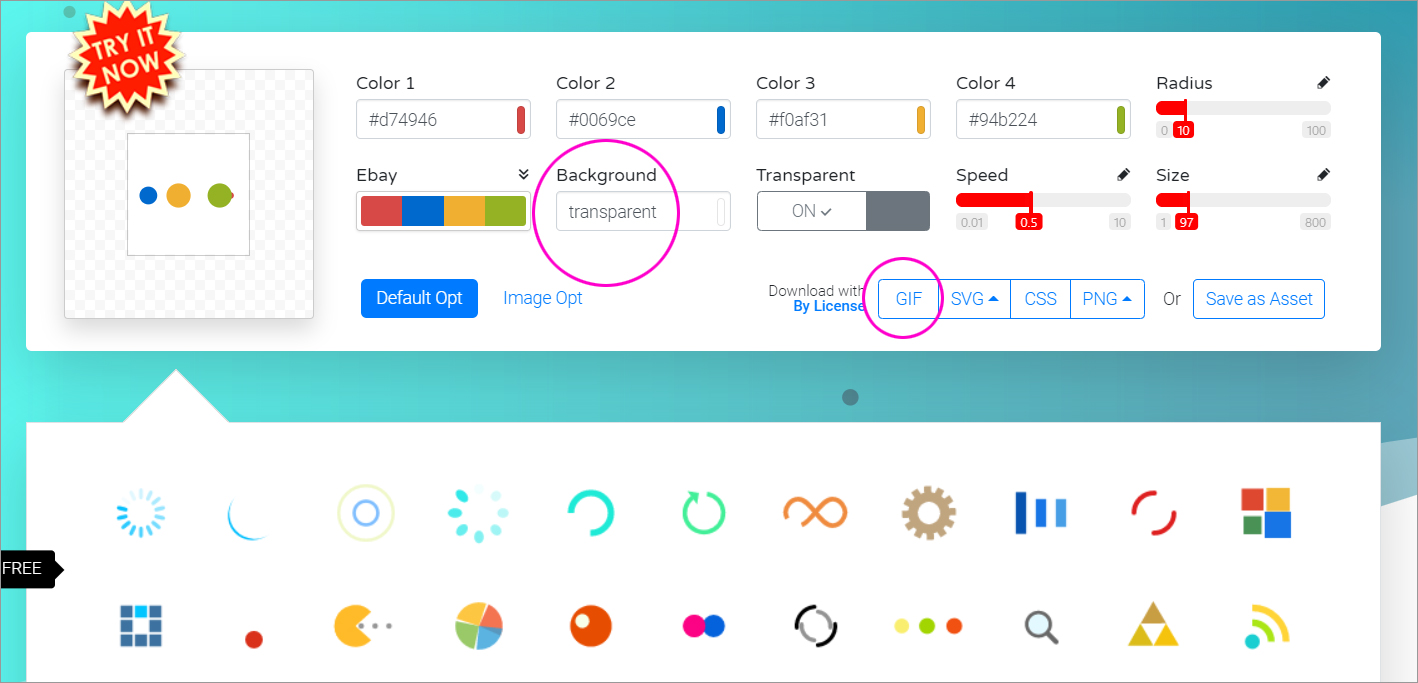
로딩 이미지는 제가 첨부한 것을 받으셔도 되고 아래 사이트에서 받으셔도 됩니다.
아래 사이트는 무료, 유료 두가지가 있는데 무료 로딩 이미지도 내가 원하는대로 색, 속도 등을 수정할 수 있어요.

위 사이트 이용하실 때 Backgrond는 꼭 transparent (투명)으로 설정하시고 gif로 받으세요.
소스 추가하는 법
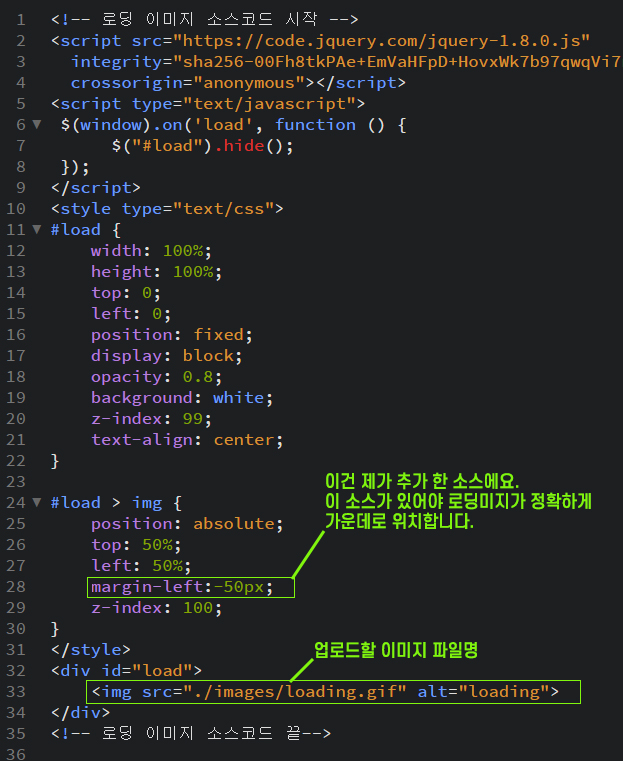
위 첨부 파일을 다운로드 하시면 코딩 소스와 이미지가 3개 있습니다.
제가 첨부한 이미지를 사용하실 때에는 숫자를 지우고 loading으로 수정 하신 후 사용하셔야 합니다.




코딩 소스의 출처는 위에 적어두었어요.
로딩 이미지를 만들려고 여러 정보를 찾아보았는데 이 소스가 깔끔하고 사용하기 편해서 저도 이 소스로 적용했어요.
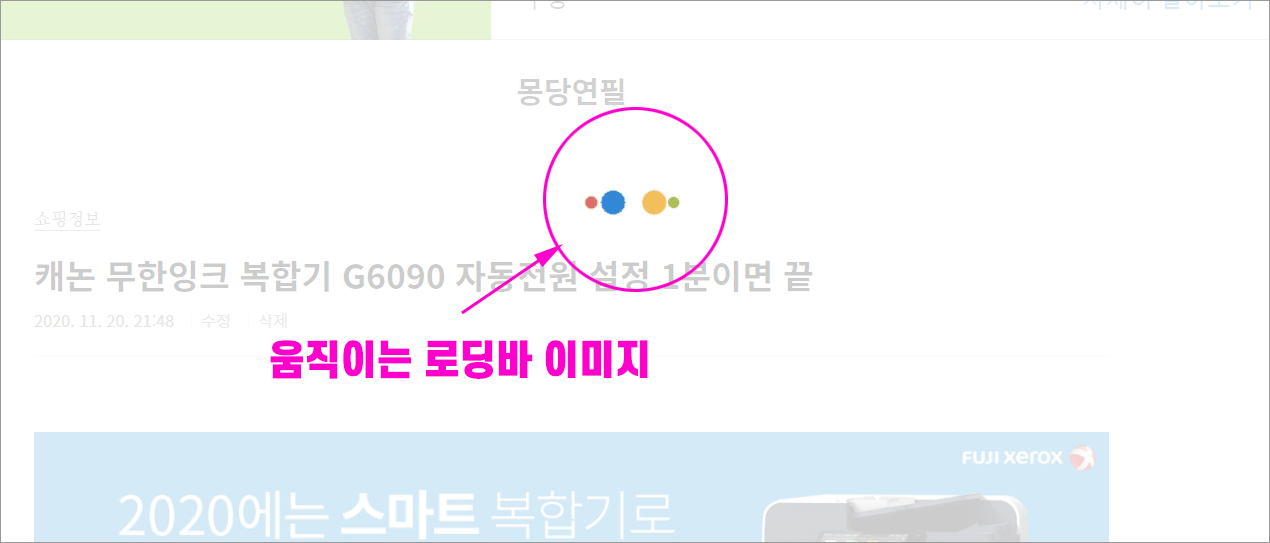
그런데 저 소스를 그대로 사용하니 로딩이미지가 정확하게 가운데 위치하지 않더라고요.
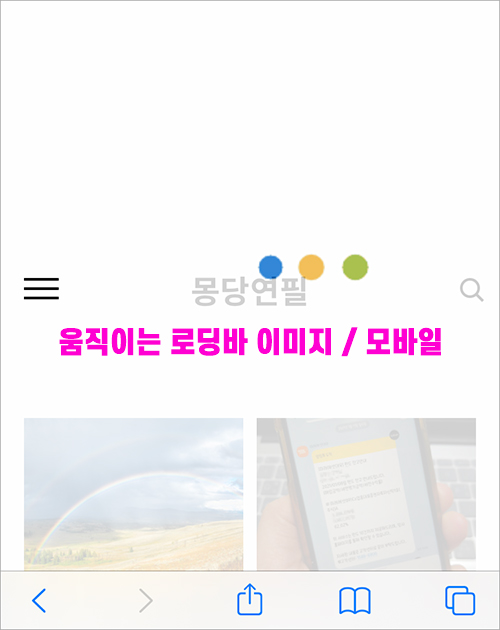
특히 모바일에서는 오른쪽으로 치우져 보임이 두드러지더라고요.
그래서 margin-left:-50px; 란 소스 한줄을 추가하여 정확하게 가운데로 위치하도록 하였어요.
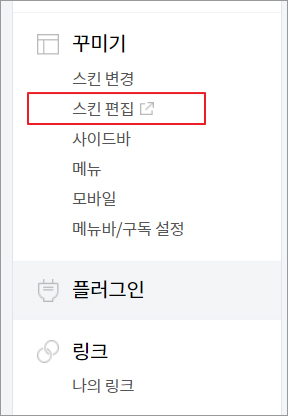
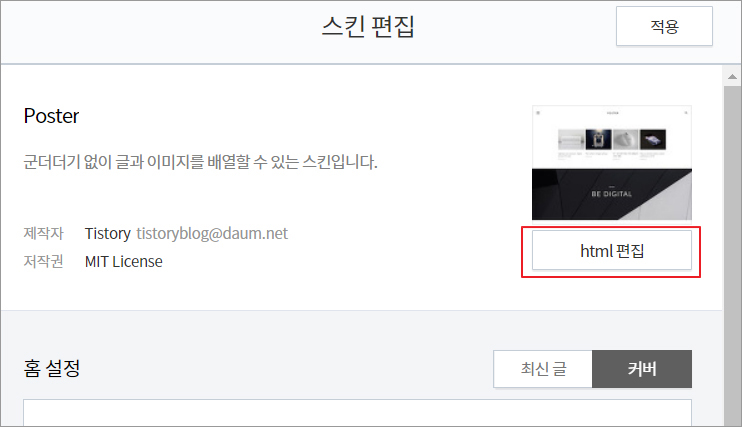
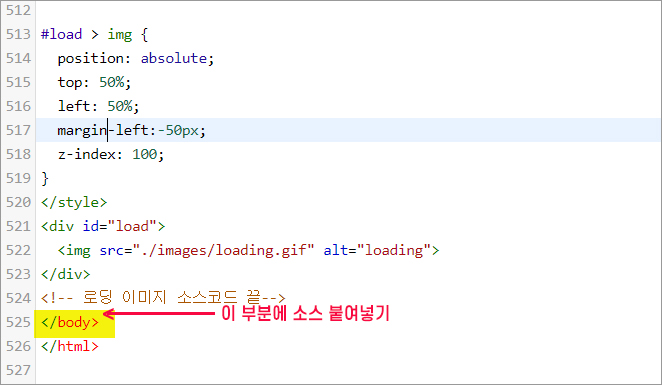
메모장에 있는 소스를 복사하여 티스토리 블로그 스킨 편집 > Html편집으로 들어가 소스 맨 밑에 </body>위에 붙여 넣기 해 줍니다.
이미지 업로드 방법


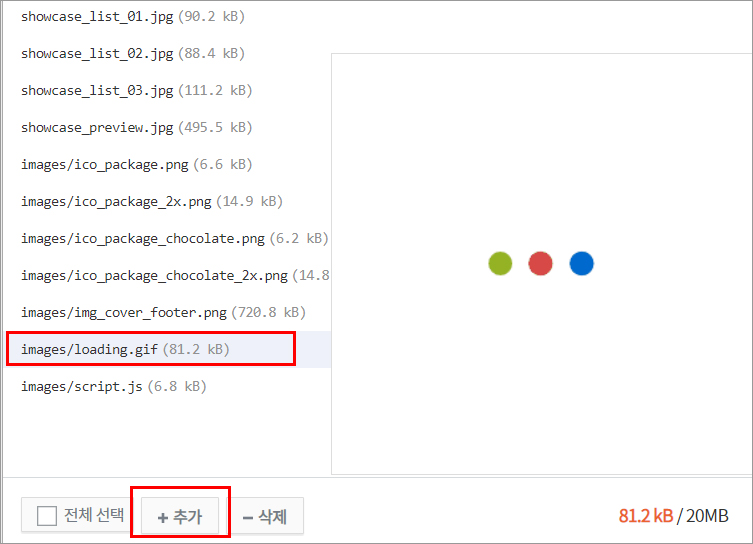
이제 이미지를 업로드해 줄 차례입니다. 스킨 편집 > 파일 업로드에 보면 맨 하단에 +추가 버튼을 눌러 loading.gif 이미지를 업로드해 줍니다.
이미지 업로드 후 이미지 이름 위에 마우스를 오버하면 미리보기도 됩니다.
이렇게 하면 티스토리에 로딩 이미지 넣는것이 끝이 납니다.
너무 간단하죠?
이렇게 티스토리에 로딩 이미지 넣는 방법을 정리해 보았는데 어렵지 않으셨으리라 생각해요.
간략하게 요약자면 html에 소스를 붙여 넣고 이미지를 업로드해 주면 끝이에요.
티스토리 로딩이미지 적용하는 방법이 궁금하셨던 분들에게 도움이 되셨으면 좋겠어요.
구글 SEO(검색엔진최적화) 이미지 최적화 하기 - alt태그 사용법
구글 SEO 이미지 최적화 alt 태그 사용 방법
안녕하세요! 오늘은 구글 SEO 이미지 최적화를 위해 사용하는 alt에 대한 설명과 이 alt 태그를 티스토리에 적용하는 법에 대해 정리해 보았습니다. 구글 seo에 조금이라도 관심이 있고 내가 운영하
ringotree.tistory.com
'마케팅 & 블로그 study' 카테고리의 다른 글
| 티스토리 블로그 IP 차단하기 (구글 애드센스 무효클릭) (0) | 2021.02.20 |
|---|---|
| 애드센스 광고 일치하는 콘텐츠 하단에 넣는 방법 (0) | 2021.02.18 |
| 애드센스 광고 일치하는 콘텐츠 승인 기준 (0) | 2021.02.17 |
| 애드센스 페이지별 수익 확인 하는 법 (구글애널리틱스) (8) | 2021.01.20 |
| 티스토리 본문 소제목 꾸미는 방법 - CSS 서식 소스 공유 (6) | 2021.01.07 |