안녕하세요.
Html로 뻐대를 만들었다며 조금 더 보기 좋게 꾸미기 위해서 필요한 요소가 바로 CSS (cascading style sheets) 입니다.



CSS (cascading style sheets)
웹 문서의 전반적인 스타일을 미리 저장해 둔 스타일시트이다. 문서 전체의 일관성을 유지할 수 있고, 세세한 스타일 지정의 필요를 줄어들게 하였다.
기존의 HTML은 웹 문서를 다양하게 설계하고 수시로 변경하는데 많은 제약이 따르는데, 이를 보완하기 위해 만들어진 것이 스타일 시트이고 스타일 시트의 표준안이 바로 CSS이다. 간단히 스타일 시트라고도 한다.
HTML을 이용해서 웹 페이지를 제작할 경우 전반적인 틀에서 세세한 글꼴 하나 하나를 일일이 지정해주어야 하지만, 웹 페이지의 스타일(작성형식)을 미리 저장해 두면 웹 페이지의 한 가지 요소만 변경해도 관련되는 전체 페이지의 내용이 한꺼번에 변경되므로, 문서 전체의 일관성을 유지할 수 있고 작업 시간도 단축된다.
따라서 웹 개발자들은 보다 풍부한 디자인으로 웹을 설계할 수 있고, 글자의 크기, 글자체, 줄간격, 배경 색상, 배열위치 등을 자유롭게 선택하거나 변경할 수 있으며 유지·보수도 간편하게 할 수 있다. -출처 : 네이버 지식백과 -
스타일시트는 HTML과 뗄레야 뗄 수 없는 관계이며 HTML문서 안에 스타일시트 CSS를 사용하겠다고 선언 해 주어야만
CSS가 적용된 문서를 볼 수 있습니다.
HTML안에 CSS를 적용하는 방법은 3가지 방법이 있으며 보여지는 우선 순서가 있으니 잘 알아두어야 합니다.
간혹 CSS를 수정하였는데도 반영이 안된다면 수정 한 부분보다 다른 곳에 우선순위 css가 있기때문입니다.
이 문제가 아니라면 오타가 있거나 css선택자와 속성에서 오류일 확률이 높습니다.
HTML안에 CSS를 적용하는 방법은 3가지 방법
- 인라인(in-line)
- 내부(internal)
- 외부(external)
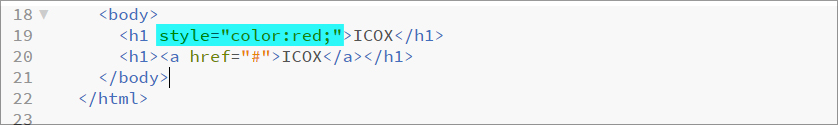
▣ 인라인(in-line) 적용예시

인라인(in-line)은 위 이미지처럼 css를 적용하고자하는 html 구문 안에 직접 Style을 입력하는 방식입니다.
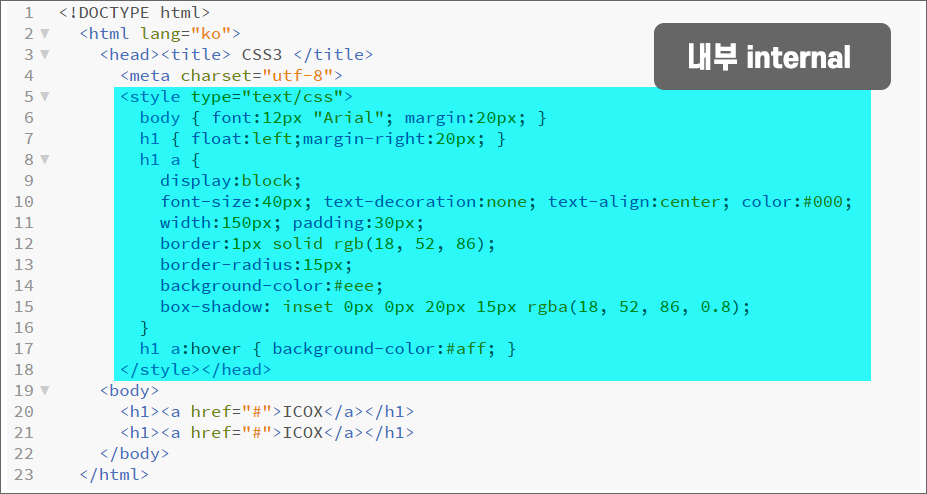
▣ 내부(internal) 적용예시

내부(internal)은 위 이미지처럼 <head></heda>안에 Style을 입력하는 방식입니다.
사용할 때 <style type="text/css"> 스타일 내용 </style> 이런방식으로 사용합니다.
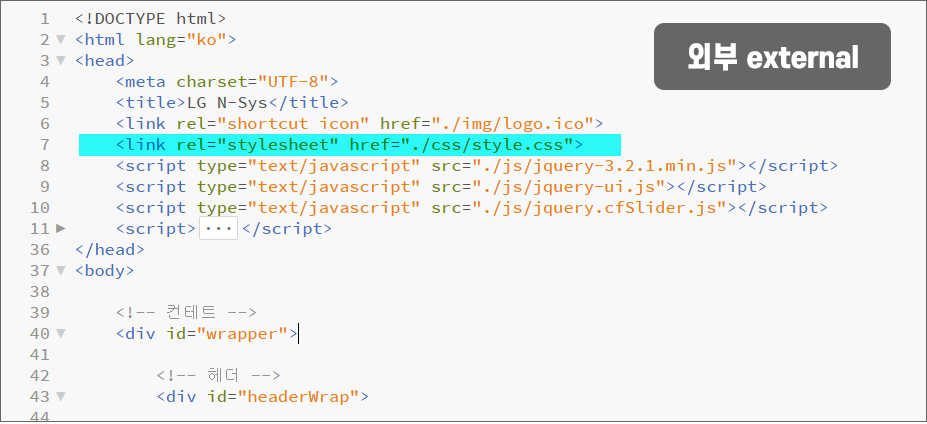
▣ 외부(external) 적용예시

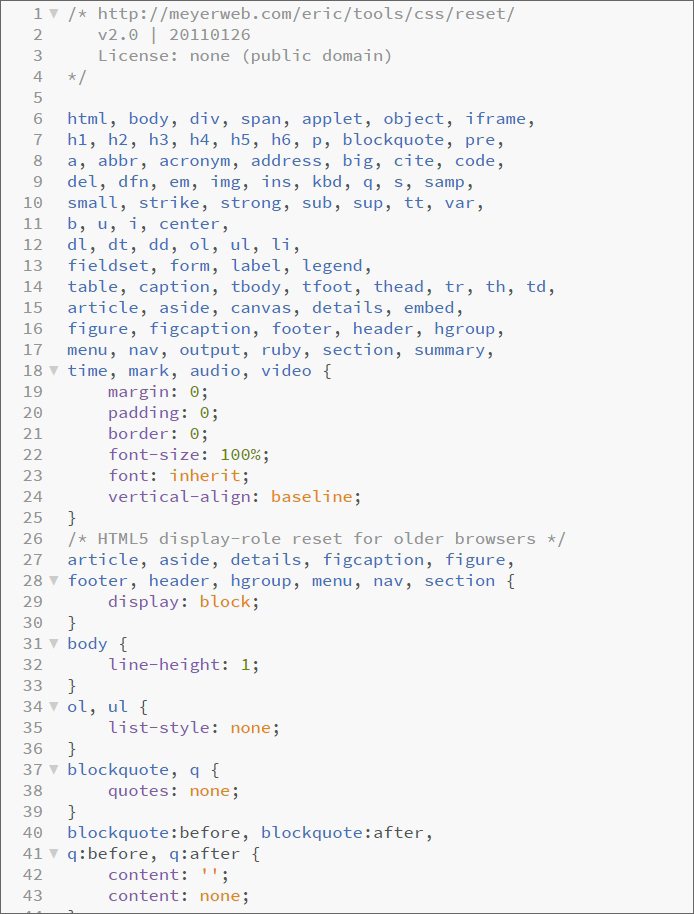
외부(external)은 css를 별도 다른 곳에 저장 해 놓고 불러 들여서 사용하는 방식입니다.
css 파일 수정 시 해당 css파일만 열어서 수정하면 됩니다.
사용방법은 <link rel="stylesheet" href="./css/style.css"> 이며 href에는 css 파일이 있는 경로와 css파일 이름을 적어줍니다.
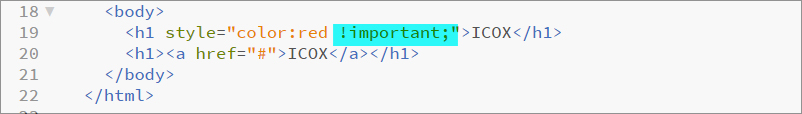
▣ !important 적용방법

가장 우선순위로 정하고 싶은 곳에 !important 라고 입력 해 줍니다.
스타일의 우선 순위는?
- !importand > 인라인 > 내부 > 외부
- 작성된 순서에서 마지막 css 내용이 적용
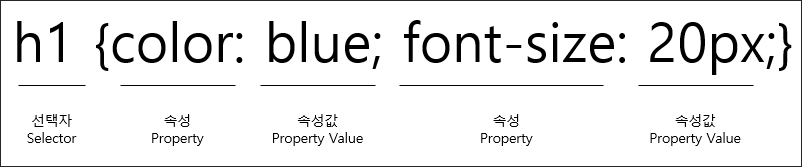
스타일 구성
스타일은 선택자, 속성, 속성값으로 구성하며, 속성들은 ; 으로 닫은 후에 계속 붙여서 사용할 수 있습니다.

위 이미지를 해석자하면 스타일 h1의 색상은 Blue, 폰트 사이즈는 20px로 보여지게 요청하는 것입니다.
그래서 <h1></h1>은 위의 스타일이 적용되게 됩니다.
html에서 css적용하는 3가지 방법과 우선순위를 정리 해 보았습니다. 저도 공부하면서 정리하느라 틀린 부분이 있을 수 있습니다.
오류나 정정해야 할 부분 알려주시면 큰 도움이 될 것 같습니다.
'웹표준공부하기 > html_css' 카테고리의 다른 글
| html 문서 구조화 요소 명칭과 역활 (0) | 2020.10.12 |
|---|---|
| html5 코딩 기본 구문과 html, css차이와 역활 (0) | 2020.10.12 |
| 무료 코딩 프로그램 brackets 브라켓 다운로드, 에밋코딩/젠코딩 설정방법, 장점 (0) | 2020.09.27 |
| 테이블 코딩 하던 디자이너 웹표준을 공부합니다. (0) | 2020.08.26 |




