| <!DOCTYPE html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html> |
오늘은 html 기본구문과 html, css역활에 대해 공부한것을 기록하려고 합니다.
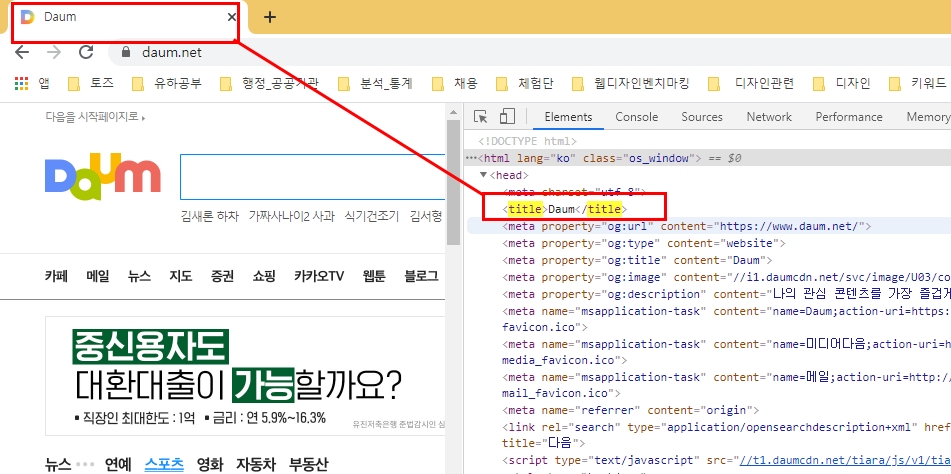
html은 위에 보시다시피 크게 html, head, body 크게 세 덩어리로 나눌 수 있어요.
<!DOCTYPE html>은 문서형식 선언이며 html5.0으로 제작한다는 의미입니다.
<head> </head>사이에는 meta, title 내용 외에도 많은 태그들이 들어가는데 그 외 태그들은 아래 표를 참고해 주세요.
| meta | 웹 페이지에 추가 정보인 검색키워드, 사이트 설명등이 들어갑니다. | |
 |
||
| title | 사이트, 웹페이지의 제목 | |
 |
||
| script | script 스크립트 추가 | |
| link | 웹 페이지에 다른 파일을 추가 (ex. css스타일시트 파일) | |
| style | 웹페이지에 스타일시트를 추가 | |
| base | 웹페이지에 기본 경로를 지정 | |
<head> </head> 사이에는 타이틀을 제외하고는 눈에 보여지는 내용 보다는 검색, 정보 내용들이 들어갑니다.
반면 <body>와 </body> 사이에는 웹사이트에서 실제로 눈에 보여지는 내용들이 들어갑니다.
Html과 CSS역활
포토샵으로 디자인한 결과물을 인터넷, 웹으로 보여주기 위해서 꼭 필요한 것이 바로 html코딩이예요.
내가 디자인한 결과물을 인터넷이 이해할 수 있는 언어로 바꾸어 주는거죠!
CSS는 html에서 반복적으로 사용되는 내용을 효율적으로 관리하고 꾸밀 수 있어요.
웹사이트 제작 시 수 많은 html페이지가 생성이 되는데요 이 페이지들에서 규칙적으로 사용되는것들 예를 들자면 기본 폰트색상, 강조색상, 대 제목과 소제목 폰트크기와 색상, 메뉴 롤 오버시 설정들을 html페이지에서 일일이 수정하는 것이 아니라 CSS(스타일시트) 한 곳에서 수정, 관리합니다.
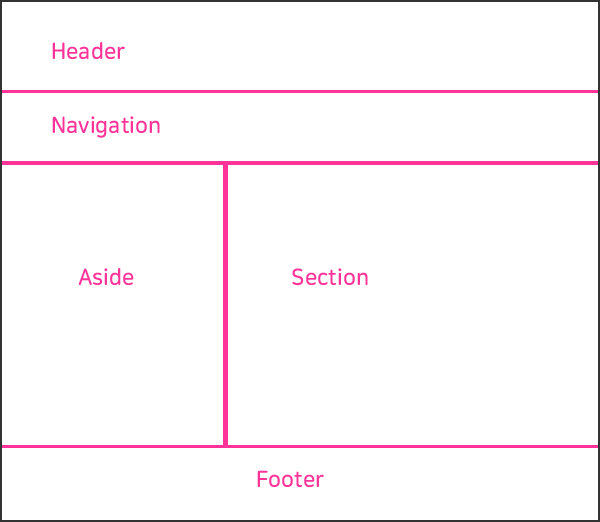
그리고 웹사이트 내용 영역을 구분지을때도 CSS(스타일시트) 를 사용합니다. 아래 이미지 참고하세요.

기존 table로 코딩할때는 table이나 frame로 페이지 영역을 나누었는데 이제는 css로 편하게 만들고 관리할 수있게 된거죠.
오래전 기억을 더듬고 책으로 다시 공부하며 정리하는 것이라 설명이 조금 부족할 수 있으니 참고 정도만 해 주시기 바랍니다.
2020/09/27 - 무료 코딩 프로그램 brackets 브라켓 다운로드, 에밋코딩/젠코딩 설정방법, 장점
'웹표준공부하기 > html_css' 카테고리의 다른 글
| html에서 css적용하는 3가지 방법과 우선순위 (0) | 2020.12.04 |
|---|---|
| html 문서 구조화 요소 명칭과 역활 (0) | 2020.10.12 |
| 무료 코딩 프로그램 brackets 브라켓 다운로드, 에밋코딩/젠코딩 설정방법, 장점 (0) | 2020.09.27 |
| 테이블 코딩 하던 디자이너 웹표준을 공부합니다. (0) | 2020.08.26 |




